Creación de formularios de prospecto en HubSpot
Brightcove Campaign ofrece la posibilidad de crear formularios de prospectos que le permiten capturar información del espectador durante la reproducción de vídeo. Los formularios le dan la capacidad de incluir los campos que necesite (visibles u ocultos) y también le dan la capacidad de aprovechar características como el perfilado progresivo (si está disponible). Los datos de los prospectos se envían a HubSpot y los procesa.
Crear un formulario en HubSpot
HubSpot proporciona la capacidad de crear formularios que se pueden utilizar para capturar información del visor. El formulario HTML que se genera se utilizará al crear un formulario de prospecto dentro de Brightcove Campaign. Los datos que se recogen pueden emplearse para personalizar futuras interacciones. Siguiendo los pasos que aparecen a continuación, podrá crear un formulario sencillo para recoger nombre, apellidos y dirección de correo electrónico. Para obtener detalles completos sobre los formularios de HubSpot, consulte la documentación de HubSpot.
- Inicie sesión en su cuenta de HubSpot.
- Haga clic en > Formularios de marketing Si utiliza el menú Clásico, haga clic en Contactos > Formularios.
- Haga clic en Crear formulario. De forma predeterminada, el formulario contendrá un campo Correo electrónico y un botón Enviar .
- Asegúrese de que el tipo Formulario normal está seleccionado. Haga clic en Next.
- Asegúrese de que la plantilla en blanco esté seleccionada. Haga clic en Inicio.
- Haga clic en el nombre predeterminado del encabezado y asigne un nombre al formulario. Pulse Intro para guardar los cambios.

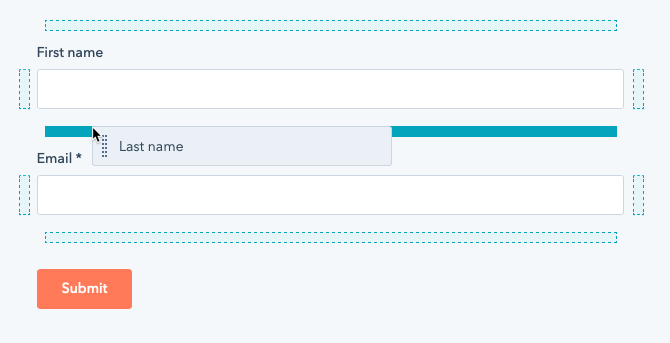
- El lado izquierdo de la página contiene una lista de campos que se pueden agregar al formulario. Arrastre y suelte los campos Nombre y Apellido que desee en el formulario a la derecha de la página.

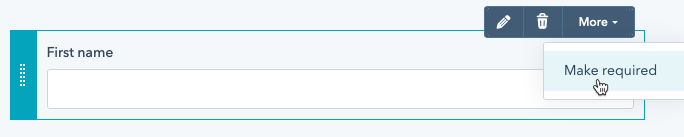
- Para hacer que un campo sea obligatorio, desplace el cursor sobre él y haga clic en Más > Hacer necesario. Los campos obligatorios muestran un * junto a la etiqueta de campo.

- Haga clic en el vínculo Opciones situado en la parte superior de la página.
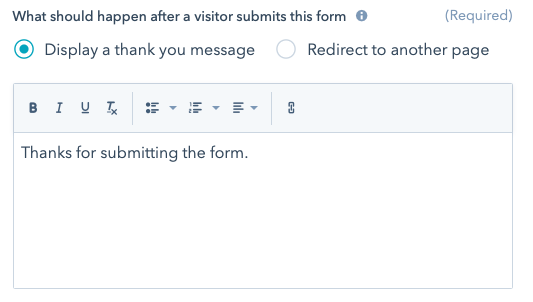
- Para lo que debería suceder después de que un visitante envíe este formulario, haga clic en Mostrar un mensaje de agradecimiento. Mantenga el mensaje predeterminado ya que nunca se mostrará.

- Haga clic en el vínculo Estilo y vista previa en la parte superior de la página. De forma predeterminada, aparecerá una vista previa del escritorio .
- Haga clic en Publicar en la parte superior de la página para publicar los cambios en el formulario.
Copiar y editar el código de incrustación del formulario
Para utilizar el formulario dentro de Brightcove Campaign, tendrá que copiar y editar el código de inserción del formulario. Además, es posible que desee hacer un poco de estilo básico al formulario. En los pasos a continuación, copiaremos el código de inserción del formulario a un editor HTML y luego realizaremos algunos cambios de estilo en el formulario.
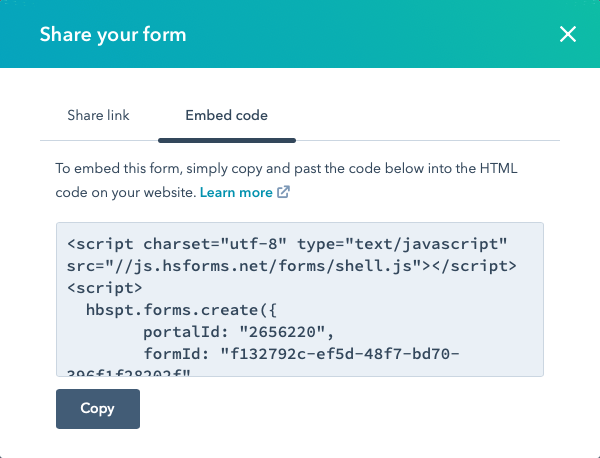
- Haz clic en Compartir en la parte superior derecha de la página.
- Haga clic en Incrustar código y, a continuación, Copiar para copiar el código de inserción en el portapapeles.

- Pegue el código de inserción en el editor HTML de su elección.
- El código de inserción necesita un pequeño cambio para que Brightcove Campaign sepa cerrar el formulario cuando se envíe. Localice la línea que tiene Agregar una coma al final de la línea.
formId: - Agregue esta línea debajo de la
formId:línea.onFormSubmit: bcLeadForm.submit - De forma predeterminada, cuando el formulario se muestra dentro de un reproductor de Brightcove, el formulario se mostrará sobre un fondo transparente sobre el reproductor. Agregue el siguiente CSS al código de inserción para cambiar el color de fondo a gris.
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
Validación de los datos del formulario en HubSpot
Los clientes potenciales capturados mediante el formulario de prospecto personalizado se agregarán como contactos en su cuenta de HubSpot. Una forma fácil de ver los datos capturados por el formulario de prospecto es crear una lista inteligente en HubSpot.
- Inicie sesión en su cuenta de HubSpot.
- Haga clic en > Formularios de marketing
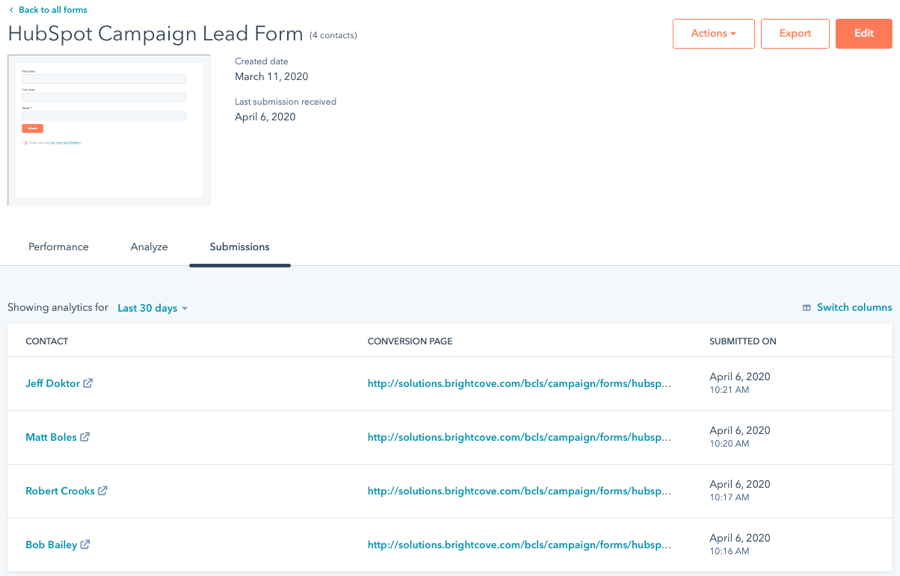
- Al pasar el ratón sobre un formulario, aparecerá un menú Acciones. Haga clic en Acciones > Ver envíos. Aparecerá una lista de envíos de formularios.

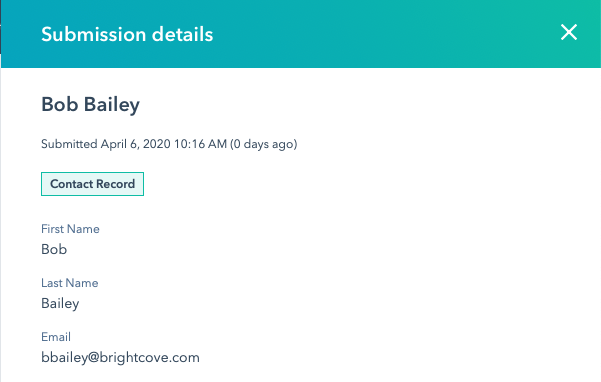
- Al pasar el ratón sobre una fila, haga clic en Ver envío para ver los datos del formulario.

 Contactar con Soporte
Contactar con Soporte del sistema
del sistema


