Creación de Formularios de Lead en Oracle Eloqua
Brightcove Campaign ofrece la posibilidad de crear formularios de prospectos que le permiten capturar información del espectador durante la reproducción de vídeo. Los formularios le dan la capacidad de incluir los campos que necesite (visibles u ocultos) y también le dan la capacidad de aprovechar características como el perfilado progresivo (si está disponible). Eloqua recibirá y procesará los datos de captación de clientes potenciales.
Creación de un formulario en Eloqua
Eloqua proporciona la capacidad de crear formularios que se pueden utilizar para capturar información del espectador. El formulario HTML que se genera se utilizará al crear un formulario de prospecto dentro de Brightcove Campaign. Los datos que se recogen pueden emplearse para personalizar futuras interacciones. Siguiendo los pasos que aparecen a continuación, podrá crear un formulario sencillo para recoger nombre, apellidos y dirección de correo electrónico. Si desea más detalles sobre los formularios de Eloqua, consulte la Documentación de Eloqua.
- Inicie sesión en su cuenta de Eloqua.
- Desplácese a Activos > Formularios y haga clic en Crear un formulario. Se abre el Selector de plantillas de formularios.
- Haga clic en Formulario en blanco y después en Seleccionar.
- En la navegación izquierda, expanda el panel Grupos de campos .
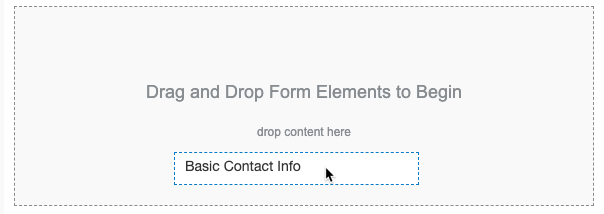
- En el panel Grupos de campos , haga clic en Información básica de contacto y arrástrela a la plantilla de formulario.

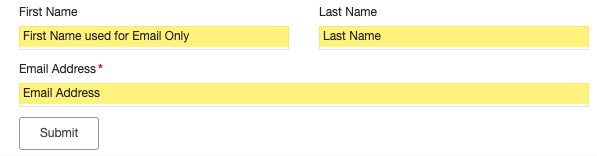
- Confirme que los campos se han agregado al formulario.

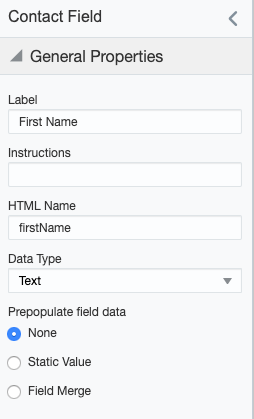
- De forma predeterminada, los campos se añaden mediante fusión. Esto hará que aparezca texto extraño en los campos cuando se utiliza en Brightcove Campaign. Para eliminar la fusión de campos, haga clic en el campo Nombre para seleccionarlo.
- En el panel de navegación izquierdo, busque la sección Propiedades generales y establezca la propiedad Rellenar datos de campo previamente en Ninguno.

- Repita el proceso con los campos Apellidos y Correo electrónico.
- Haga clic en Guardar.
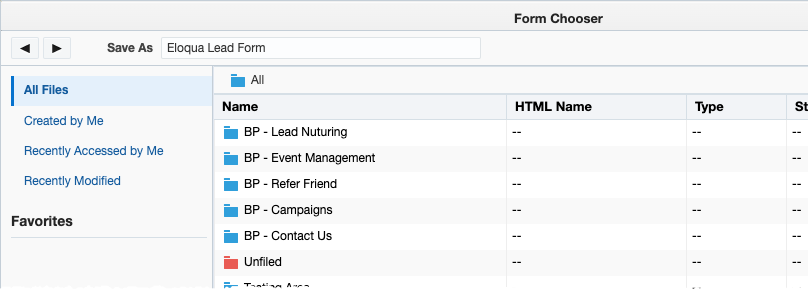
- Asigne un nombre al formulario y, a continuación, haga clic en Guardar.

Copiado del código HTML del formulario
Para utilizar el formulario dentro de Brightcove Campaign, deberá copiar el formulario HTML. Siga estos pasos para copiar el código HTML del formulario:
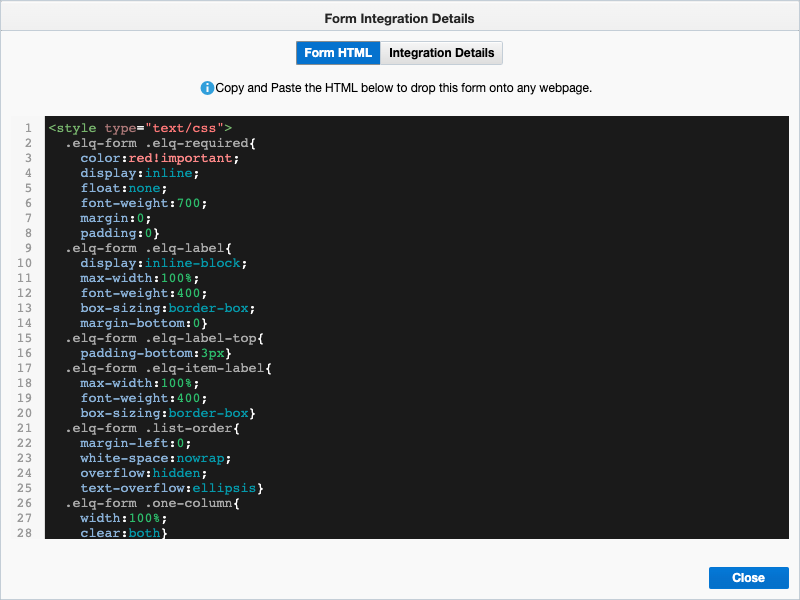
- Haga clic en Acciones > Ver formulario HTML... Se mostrará el formulario HTML.

- Copie todo el código HTML al portapapeles. Haga clic en Cerrar.
- Pegue el HTML del formulario en el editor HTML que prefiera. Para formatear el código de manera que resulte más legible, utilice la función de formateo de código de su editor.
Aplicación de un estilo al formulario
De forma predeterminada, cuando se muestra el formulario de prospecto, el formulario se mostrará sobre un fondo transparente sobre el reproductor. Querrá hacer un poco de estilo básico al formulario usando CSS. En las secciones siguientes se facilitan ejemplos de estilo de formulario. También se facilita la CSS correspondiente. Es posible que se deba adaptar la CSS para emplear los colores habituales o para gestionar el estilo de los campos adicionales.
Ejemplo de estilo sencillo de formulario
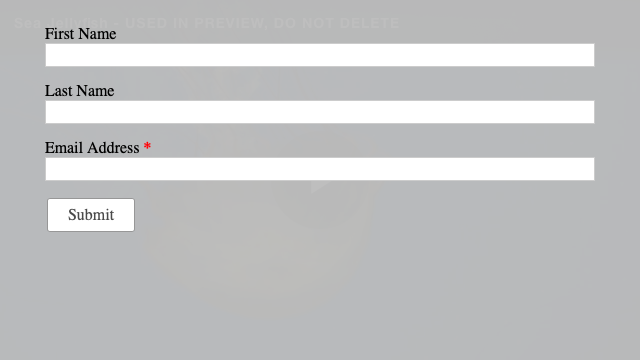
En este ejemplo se emplean CSS para cambiar a gris el color de fondo del formulario, que presentará el siguiente aspecto:

Para aplicar este estilo, añada la siguiente CSS a la parte superior de la etiqueta HTML style del formulario.
cuerpo {
color de fondo: rgba (204,204,204,0,9);
margen: 0;
acolchado: 20 px;
height: 100%;
}
Ejemplo de estilo avanzado de formulario
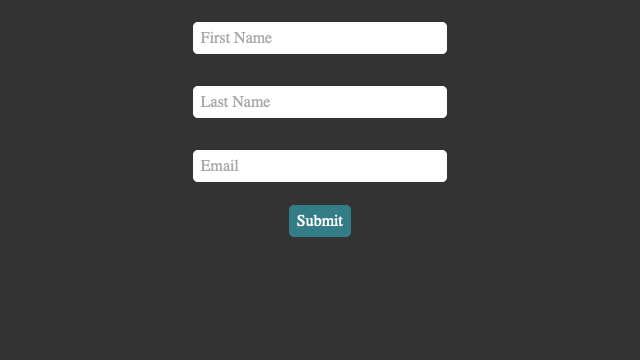
En este ejemplo se emplea JavaScript para cambiar a negro el color de fondo del formulario y aplicar un formato básico a los campos. El formulario presentará el siguiente aspecto:

Para aplicar este estilo, añada el siguiente código JavaScript a la parte inferior del código HTML del formulario.
<secuencia de comandos >
var labels = document.getElementsByClassName ('elq-label'),
eForm = document.querySelector ('form.elq-form'),
SubmitButton = document.getElementsByClassName ('estilo de botón de presentación') [0],
//titleLable = document.querySelector ('label.label'),
FirstName = document.getElementsByName ('FirstName') [0],
LastName = document.getElementsByName ('Apellido') [0],
EmailAddress = document.getElementsByName ('EmailAddress') [0],
i;
para (i = 0; i < etiquetas.length; i ++)
{labels [i] .setAttribute ('style', 'display: none; ');}
eForm.parentNode.setAttribute ('style', 'background-color: #333; altura:12em; text-align:center; relleno: 0% 20%; ');
//titleLable.setAttribute ('style', 'display: none; ');
submitbutton.setAttribute ('style', 'altura:2em; color de fondo: #337d87; color: #fff; border:none; border-radio: .3em; relleno: .3em .5em; font-size:1em; ');
FirstName.setAttribute ('style', 'margen: .5em; altura:2em; ancho: 80%; padding-left: .5em; font-size:1em; border:none; border-radio: .3em; ');
FirstName.setAttribute ('marcador de posición', 'Primer nombre');
Apellido.setAttribute ('style', 'margen: .5em; altura:2em; ancho: 80%; padding-left: .5em; font-size:1em; border:none; border-radio: .3em; ');
Apellido.setAttribute ('marcador de posición', 'Apellido');
EmailAddress.setAttribute ('style', 'margen: .5em; altura:2em; ancho: 80%; padding-left: .5em; font-size:1em; border:none; border-radio: .3em; ');
EmailAddress.setAttribute ('marcador de posición', 'Correo electrónico');
</script >
Creación de un formulario de prospecto de campaña de Brightcove
Una vez creado y aplicado el estilo del formulario, el formulario HTML se utilizará dentro de Brightcove Campaign al crear un formulario de prospecto. Para obtener información sobre la creación de un formulario de prospecto, consulte Creación de formularios de prospecto.
Validar los datos del formulario en Eloqua
Hay varias maneras de comprobar que los datos del formulario se han pasado a Eloqua. Siga estos pasos para ver los datos del formulario en Eloqua.
- Inicie sesión en su cuenta de Eloqua.
- Desplácese a Activos > Formularios.
- En el panel de navegación izquierdo, haga clic en el enlace Todos los archivos para que se muestren todos los formularios.
- Haga doble clic en el nombre del formulario para abrirlo.
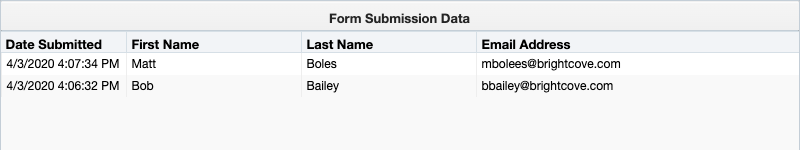
- Haga clic en Acciones > Ver datos de envío... Se mostrarán los datos del formulario.

 Contactar con Soporte
Contactar con Soporte del sistema
del sistema


